giscus系统安装
首先打开:giscus
第一步:检查一下你的GitHub仓库是否是开放的,也就是说你在创建这个仓库的时候是否选择了public。如果不是开放的,那是不能够查看 discussion。
第二步:安装giscus,如果没有安装的时候是不能评论和回应的。安装地址:安装giscus链接
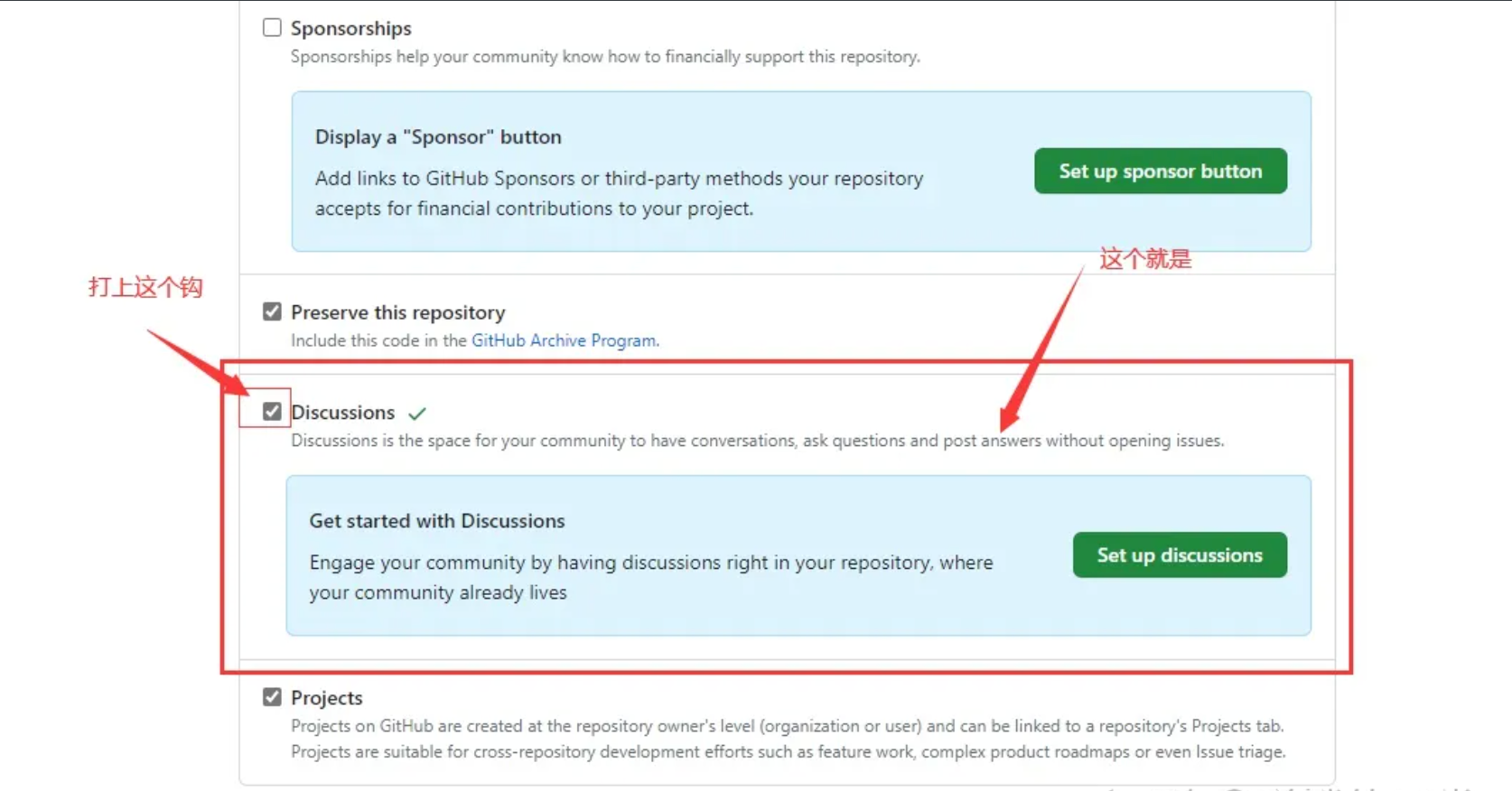
第三步:Discussions 功能已在你的仓库中启用,Discussions的位置在你仓库的settings→→→Discussions
第四步:在那个小小的仓库框里填写你要部署的仓库,格式的要求是你的GitHub用户名+你仓库的名称,如:nilincc/nilinblog
第五步:复制代码到你hexo的config.yml文件里。并且保存。
建议直接参考(但请勿直接复制下面的内容)。
1 | comment: |
第五步:hexo g hexo s 看看效果,如没什么问题就直接hexo d
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 忆录云博客!
评论
WalineTwikoo